2023年9月末、ウェブサイトのデザインを変更する際に久しぶりにiPhoneでページの表示を確認したら、なぜかフォントが従来より太く表示されていた。 確か今まではこんなに太くなかったはず。 どうやら2023年9月18日にメジャーバージョンアップが行われたiOS 17、または同時期にアップデートされたSafari 17からデフォルトのゴシック体のフォントまたはフォントのウェイト(太さ)が変更になった模様。
以下、実際に表示したサンプル。

とりあえずiPhoneでWikipediaを見てみると文字が太くなっていない。 iPhoneのユーザーエージェントを使ってWikipediaへアクセスしてみると、Wikipediaには以下のフォントが指定されていた。
font-family:-apple-system,'BlinkMacSystemFont','Segoe UI','Roboto','Inter','Helvetica','Arial',sans-serif;
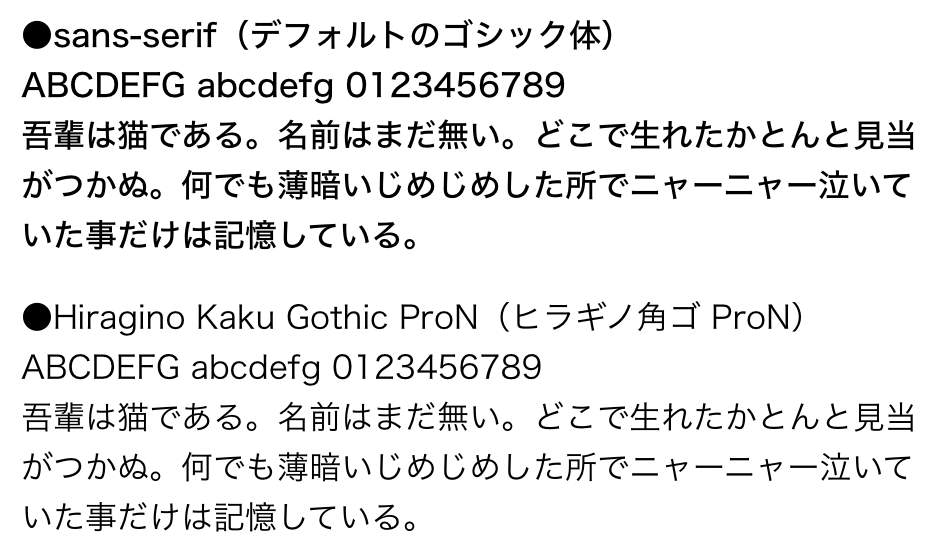
ちなみに私のサイトは sans-serif のみ指定している。
font-family:sans-serif;
この場合、OSやブラウザなど各環境のデフォルトのゴシック体が表示される。 ここ最近はこれで特に問題なかった。 なお、font-family はbody要素(タグ)への指定(以下すべて同様)。
とりあえず解決策としては太くならないフォントを指定すること。
上述の -apple-system と BlinkMacSystemFont について調べてみると、これらはAppleのデバイスで San Francisco というフォントが適用される。 前者はSafari用で後者はChromeなど。 ただ、このフォントは他のフォントと比べると若干小さいので見にくい。
他のサイトも参考にしながらいろいろ検討した結果、ヒラギノ系の「ヒラギノ角ゴ ProN」を追加することにした。 ついでにメイリオも追加し、以下のように記述。
font-family:'Hiragino Kaku Gothic ProN',Meiryo,sans-serif;
iOS 17へアップデート後、フォントが太くなっているサイト(ブログ)とそうでないサイトがあるのは、font-familyの指定の違いが原因のようである。
本件はiPhone(iOS 17)だけでなく、iPad(iPadOS 17)も同様。 使用したブラウザはSafariで、他のブラウザについては不明。
ちなみに Arial だけ指定するとなぜか太くならなかった。
font-family:Arial;