Chart.js を使って作る折れ線グラフのシンプルなサンプル
Chart.js で直線や曲線のグラフを作るサンプルや基本的なプロパティの解説。
折れ線グラフ
Chart.js で線グラフを描くとVer.2系(以下v2)ではデフォルトは曲線だったが、Ver.3系(以下v3)から直線になった。 ここでは、バージョンごとの書き方の違いを含めて説明する。
まず簡単なサンプルコードを以下に記す。
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.9.1/Chart.min.js"></script>
<style>
#ex_chart {max-width:640px;max-height:480px;}
</style>
<canvas id="ex_chart"></canvas>
<script>
var ctx = document.getElementById('ex_chart');
var data = {
labels: ["1月", "2月", "3月", "4月", "5月"],
datasets: [{
label: 'プリンター販売台数',
data: [880, 740, 900, 520, 930],
borderColor: 'rgba(255, 100, 100, 1)'
}]
};
var options = {};
var ex_chart = new Chart(ctx, {
type: 'line',
data: data,
options: options
});
</script>
分かりやすいようにかなりシンプルにしてある。 赤字の部分は、後述のサンプルで変更を加えていく箇所。 data と options は Chart 関数内に書いても良いが、個別に定義した方がデータが扱いやすいかもしれない。 borderColor は線の色の指定で、rgba() のほか、#f90 や green など CSS の表記が使える。
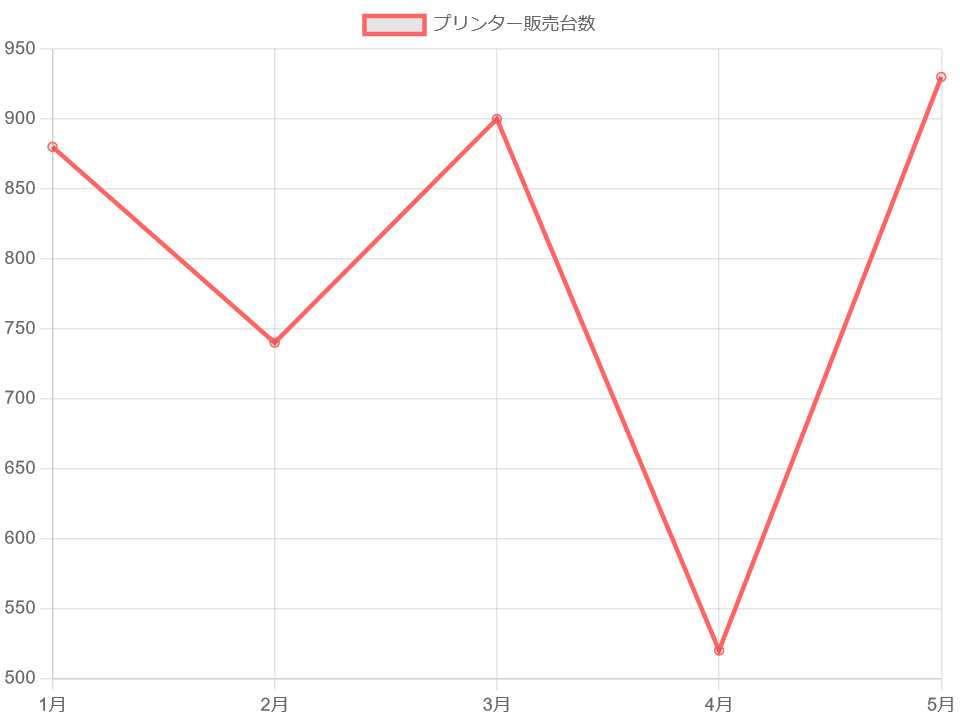
以下表示例。

v2との違いは以下の通り。
- デフォルトで曲線ではなく直線になった。
- デフォルトでグラフの下の領域に色が付かなくなった。
v3でこれらを有効にしたい場合もある。 また、縦軸(Y)は自動的に目盛りをふってくれるが、0(ゼロ)や任意の値に変えたい。 これらの変更を加えたコードが以下となる。 変数 data と options 以外は同じなので省略する(以下全て同様)。
var data = {
labels: ["1月", "2月", "3月", "4月", "5月"],
datasets: [{
label: 'プリンター販売台数',
data: [880, 740, 900, 520, 930],
borderColor: 'rgba(255, 100, 100, 1)',
lineTension: 0.3,
fill: true,
borderWidth: 3
}]
};
var options = {
scales: {
y:{
min: 300
//beginAtZero: true
}
}
};
data のプロパティには以下を追加した。
- lineTension
ベジェ曲線の張り具合。 0(ゼロ)を指定すると直線になる。 0.1、0.2、・・・など増やしていくと曲がり具合が変わる。 - fill
線の下側の領域に色を塗るか否かの指定。 true で色付き、false で無色になる。 - borderWidth
線の太さ。
options のプロパティには以下を追加した。
- min
最小値。 ここでは y(y軸)で指定しているので、その最小値となる。 0(ゼロ)を指定しても良い。 逆に最大値を指定したい場合は max を使う。 - beginAtZero
true にすると 0 から始まる。 ここでは紹介だけのため、コメントアウトしていて使用していない。
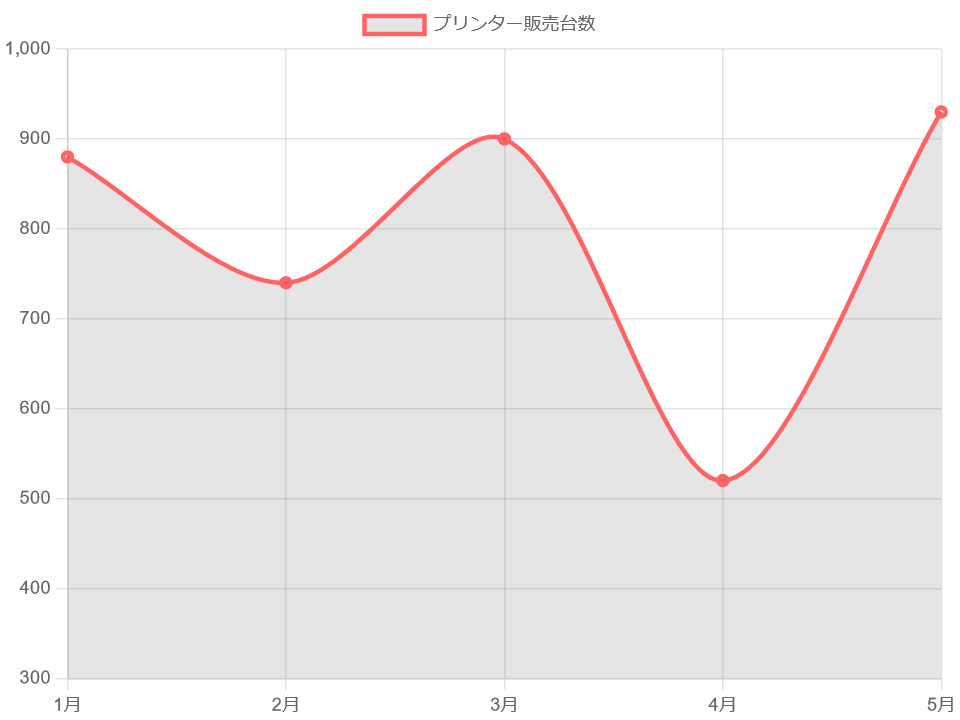
そして以下のような滑らかなカーブを描く曲線グラフができる。

なお、x軸、y軸のオプション指定方法もv3から変更になっている。 v2では以下のように記述していた。
var options = {
scales: {
yAxes: [{
ticks: {
min: 300
}
}]
}
};
v2の記法のままだと設定が反映されなかったり、後述するラベルが表示されない等の不具合が生じる。
グラフのタイトルや軸にラベルを追加したい
グラフをいじっているとやりたいことが増えていく。 特に縦軸は数字しかないので分かりやすいように、文字を追加したり、ラベルを付けたい。 変更箇所のみ以下に記す。
var data = {
labels: ["1月", "2月", "3月", "4月", "5月"],
datasets: [{
label: 'プリンター',
data: [880, 740, 900, 520, 930],
borderColor: 'rgba(255, 100, 100, 1)',
lineTension: 0,
fill: false,
borderWidth: 3
}]
};
var options = {
scales: {
x:{
display: true,
title:{
display: true,
text: '月'
}
},
y:{
display: true,
min: 300,
title:{
display: true,
text: '台数'
},
ticks: {
callback: function(value, index, ticks) {
return value + '台';
}
}
},
},
plugins: {
title: {
display: true,
text: '販売台数'
}
}
};
options のプロパティには以下を追加した。
- x: title、y: title
縦横の軸のラベル。 display が true で表示。 text に表示したい文字列や単位などを書く。 ここではX軸、Y軸それぞれに指定した。 - plugins: title
グラフのタイトル。 display が true で表示。 text に表示したい文字列を書く。
このサンプルのように callback 関数を使って目盛りの数値に文字列を追加することができる。 ラベルに「台数」と書いたので数値だけでも良いが、こういうこともできるということで例として書いた。
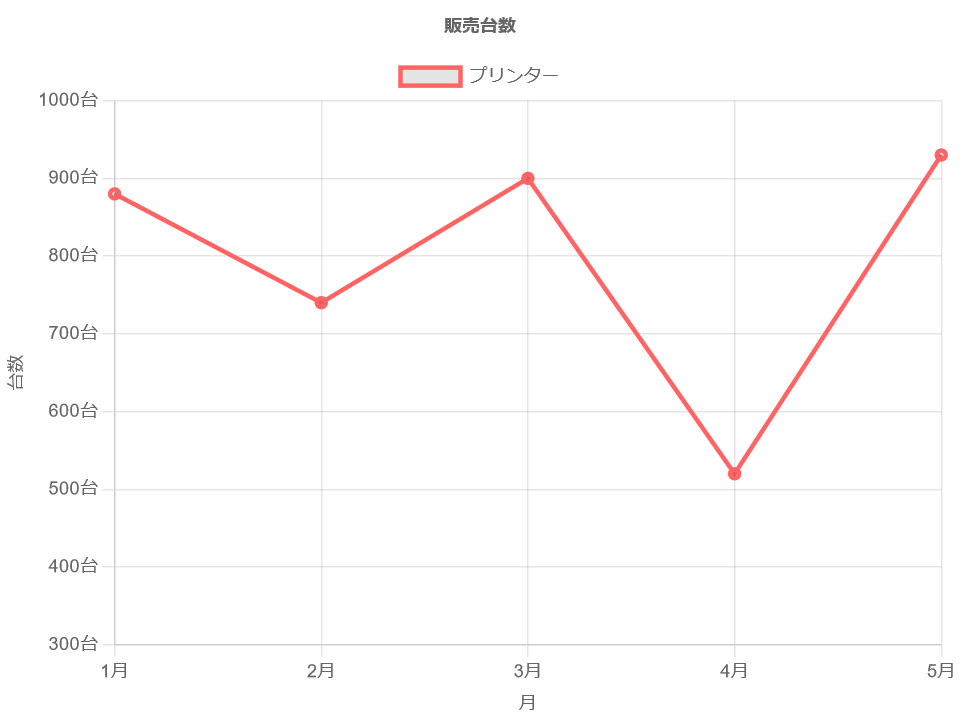
そして以下のような折れ線グラフになる。

以下はv2の記法。 だいぶ変更されており、このままではv3では表示されない。
var options = {
scales: {
xAxes: [{
scaleLabel: {
display: true,
labelString: '月'
}
}],
yAxes: [{
ticks: {
min: 300,
userCallback: function(tick) {
return tick.toString() + '台';
}
},
scaleLabel: {
display: true,
labelString: '台数'
}
}]
},
title: {
display: true,
text: '販売台数'
}
};
複数の折れ線グラフ
data の datasets にデータを増やすごとにグラフの線は増えていく。 options は上記と同じなので省略。
var data = {
labels: ["1月", "2月", "3月", "4月", "5月"],
datasets: [{
label: 'プリンター',
data: [880, 740, 900, 520, 930],
borderColor: 'rgba(255, 100, 100, 1)',
lineTension: 0,
fill: false,
borderWidth: 3
},
{
label: 'パソコン',
data: [1200, 1350, 1220, 1220, 1420],
borderColor: 'rgba(100, 100, 255, 1)',
lineTension: 0,
fill: false,
borderWidth: 3
}]
};
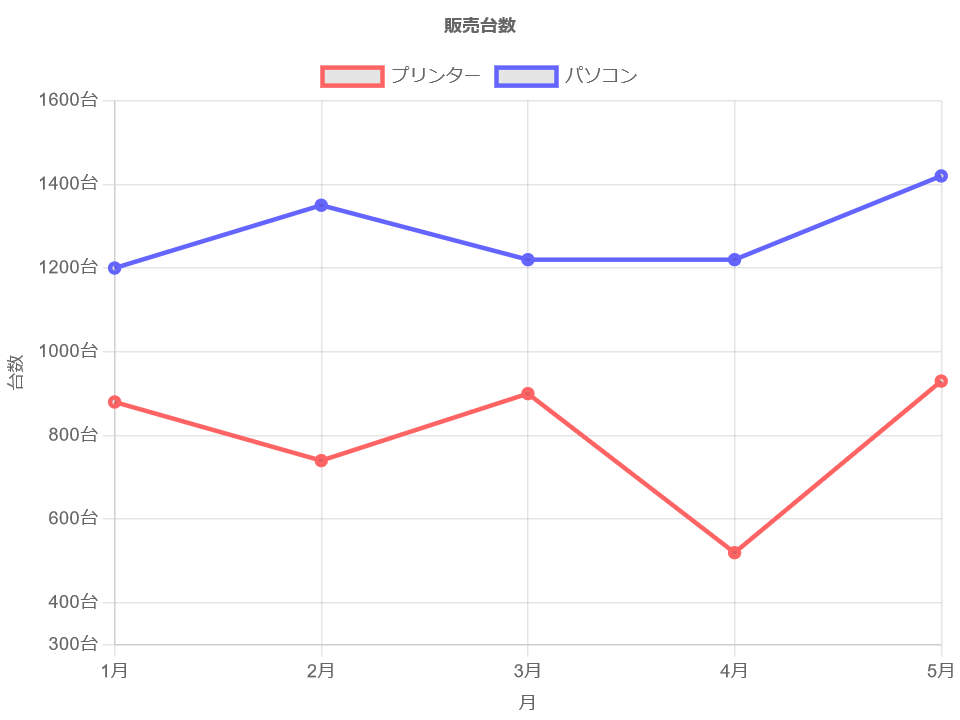
表示例は以下の通り。

これで Chart.js を使って基本的な曲線や折れ線グラフが描けるだろう。